Hexo博客之高级优化教程
介绍
- 在看本篇之前,请确保你已成功搭建好个人博客且进行了 NexT 主题的相应配置,如没有,请移步:[博客搭建教程] 与 [NexT 配置教程]
- 事实上,使用过一段时间 Hexo 后就会发现存在很多问题,真正在打开博客时加载速度相对较慢;每一篇文章链接都显得过长;搜索引擎检索不到博客······
- 该教程主要是针对我们博客的一些 SEO 上的优化,当然,对于 SEO 优化我也只是处于入门级别而已
一、关于SEO
概念:
SEO(Search Engine Optimization):汉译为搜索引擎优化。是一种方式:利用搜索引擎的规则提高网站在有关搜索引擎内的自然排名。目的是让其在行业内占据领先地位,获得品牌收益。很大程度上是网站经营者的一种商业行为,将自己或自己公司的排名前移。 ——源自《百度百科》
简单来说就是通过对网站的优化,来提高网站在搜索引擎的排名,从而增加更多的访问量
而搜索引擎的工作过程大致可以分为下面三个阶段(具体基本原理这里不去阐述):
1.爬行和抓取:搜索引擎通过跟踪链接访问网页、获得页面 HTML 代码并存入数据库
2.预处理:索引程序对抓取来的页面数据进行文字提取、中文分词、索引等处理,以备排名程序调用
3.排名:用户输入关键词后,排名程序调用索引数据库,计算相关性,然后按照一个的格式生成搜索结果页面SEO 优化可以分为站内优化和站外优化,而站内优化又分为:网站结构优化 和 网站页面优化,下面的优化内容主要就是针对站内优化的
具体的内容比较繁多,我这里就单单是针对掘金里的 这篇博文 所讲解到的内容进行了相关的优化与整理
二、网站结构优化
1.网站地图
无论站点的多少,网站地图都是需要的,网站地图有 HTML 和 XML 两种版本。 HTML 版本的网站地图就是一个页面列出网站的结构;而 XML 版本则是通过在根目录添加
sitemap.xml文件
首先给你的文章生成
sitemap文件,在Git Bash界面执行如下代码(后面的注释无需填写):
1 | npm install hexo-generator-sitemap --save #sitemap.xml适合提交给谷歌搜素引擎 |
然后在 站点配置文件 中添加以下代码:
1 | # 自动生成sitemap |
修改 站点配置文件 中的 url
1 | # URL |
这样在每次执行
hexo g命令后都会在 /public 目录下生成sitemap.xml和baidusitemap.xml,这就是你的网站地图
2.链接结构
SEO 认为,网站的最佳结构是用户从首页 点击三次 就可以到达任何一个页面,很显然,我们使用 hexo 编译的站点打开文章的 url 是:
sitename/year/mounth/day/title四层的结构,这样的 url 结构很不利于 SEO,爬虫就会经常爬不到我们的文章所以,我们需要对 url 的形式进行优化,将 url 修改为
domain/postname的形式,修改 站点配置文件 中的permalink:
1 | permalink: :title.html |
这样就可以优化每篇文章的 url 了
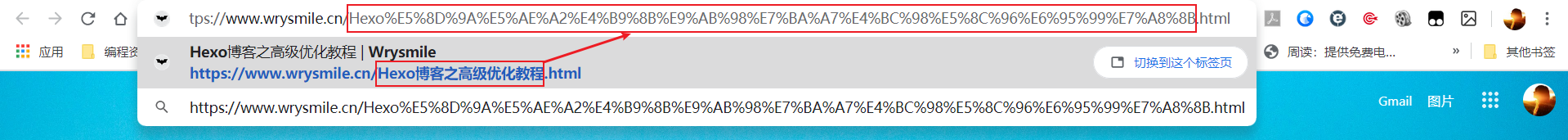
实际上:虽然我对 url 进行了相关优化,但可以从下方的图片看出,中文类型的标题还是会被解析为数字乱码(英文并不影响,但我们不可能只采用英文标题),这样给别人的观感并不好,尤其是你想要分享某一篇文章时,别人甚至会以为你这个链接并不怎么安全,所以我采用下面的这种方法来优化我的 url

3.链接唯一且永久化
很多人并不喜欢上面数字乱码,那么你可以使用下面的插件来使自己的 URL 唯一且永久化
(1).安装插件
安装 hexo-abbrlink 插件
1 | npm install hexo-abbrlink --save |
(2).修改配置
在 站点配置文件 中添加如下代码,并修改
permalink的格式
1 | permalink: :abbrlink.html |
关于属性:
1 | alg -- Algorithm (currently support crc16 and crc32, which crc16 is default) |
关于属性值:
1 | crc16 & hex: |
(3).修改 Front-matter
将
abbrlink: xxx永久固定在Front-matter中,在hexo/scaffolds/路径中找到post.md文档,在其中添加如下一行即可:
1 | title: {{ title }} |
如果不在每篇文章的
Front-matter中指定abbrlink: xxx的值,那么就会根据算法随机生成数字;如果你指定了值的话,就会以指定内容显示当重新执行
hexo clean && hexo g命令时,该插件就会自动为没有设置 abbrlink 值的文章生成相应的编号,这样编号不变,该文章的 url 就不变,可以随意修改文件名,文章标题
(4).显示效果
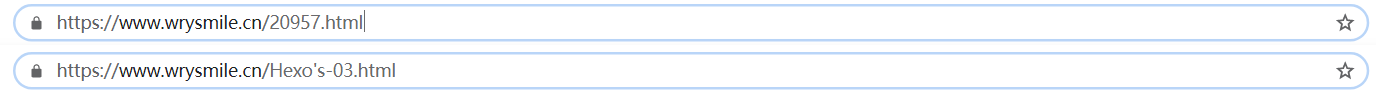
以下展示了两种状态:添加了
abbrlink: Hexo's-03属性值;只添加了abbrlink:而没有添加属性值
4.nofollow 标签
nofollow 标签是由谷歌领头创新的一个“反垃圾链接”的标签,并被百度、yahoo等各大搜索引擎广泛支持,nofollow 是 a 标签的一个属性值
引用 nofollow 标签的目的是:用于指示搜索引擎不要追踪(即抓取)网页上的带有 nofollow 属性的任何出站链接,以减少垃圾链接的分散网站权重
以 Hexo 的 NexT 主题为例,需要修改两处:
找到
hexo/themes/next/layout/_partials/footer.swig文件,按下面修改:
1 | 第一处: |
找到
hexo/themes/next/layout/_macro/sidebar.swig文件,按下面修改:
1 | 第一处: |
安装 nofollow 插件,可以自动为出站链接添加 nofollow 标签
1 | npm install hexo-autonofollow --save |
该插件会将博客中的出站链接自动加上 nofollow 标签,例外请在 站点配置文件 中添加如下字段:
1 | # 出站链接添加 nofollow 标签 |
这样,例外的链接将不会被加上 nofollow 标签
5.蜘蛛协议
(1).内容
搜索引擎用来爬行和抓取页面的程序也就是我们熟知的蜘蛛(spider),也称为机器人(bot)。spider 访问网站页面类似于普通用户使用的浏览器。spider 发出页面访问请求后,服务器返回 HTML 代码,spider 把收到的程序存入原始页面数据库。为了提高爬行和抓取速度,搜索引擎通常或多个 spider 并行爬行
spider 访问任何一个网站时,都会先访问该网站根目录下的 rotbots.txt 文件。该文件可以告诉 spider 哪些文件或目录可以抓取或者禁止抓取
根据以上内容,我们可以通过设置 rotbots.txt 文件来进行相应设置
(2).方法
在
hexo/source文件夹下新建robots.txt文件,文件内容如下:
1 | User-agent: * |
Allow字段的值即为允许搜索引擎爬区的内容Disallow字段的值为不允许搜索引擎爬区的内容Sitemap字段的值就是网站地图,专门给爬虫用的对于允许不允许的值,可以对应到主题配置文件中的 menu 目录配置,如果菜单栏还有其他选项都可以按照格式自行添加
三、网站页面优化
1.首页标题优化
SEO 中最重要的就是标题,一般搜索都是搜索标题的
在
hexo/themes/next/layout/路径中找到index.swig文件,找到如下一段代码(这里代码有两种,至于为什么,我感觉应该是 NexT 版本不同的问题,所以这里将两个全都列出来了):
1 | {% block title %} {{ config.title }} {% endblock %} |
然后对应按下边修改即可:
1 | {% block title %} {{ config.title }} - {{ theme.description }} {% endblock %} |
这时候你的首页会更符合网站名称 - 网站描述这习惯
进阶操作
做了 SEO 优化,也可以把关键词显示在 title 标题里,只要在上面代码的前两句中间加入以下内容即可
1 | {% block title %}{{ theme.keywords }} -{{ config.title }} |
注意:别堆砌关键字,整个标题一般不超过80个字符,可以通过 chinaz 的 SEO 综合查询检查
2.页面标题优化
3.关键词与描述优化
搜索引擎除了主要抓取标题外,页面的关键词和描述也会被抓取
在
hexo/scaffolds/post.md中添加如下代码,用于生成的文章中添加关键字和描述
1 | keywords: |
在
/themes/next/layout/_partials/head.swig中有如下代码,用于生成文章的 keywords。暂时还没找到生成 description 的位置
1 | {% if page.keywords %} |
这时就需要对 description 进行相关优化了,我在前面主题配置章节说过,通过 description 来开启 阅读全文 的选项,因为这个是默认的。如果你想要将描述直接默认为首页内容,那么就无需进行下方改动,如果还是想要通过 文章截断 的方法,那么请跟着我往下做:
在
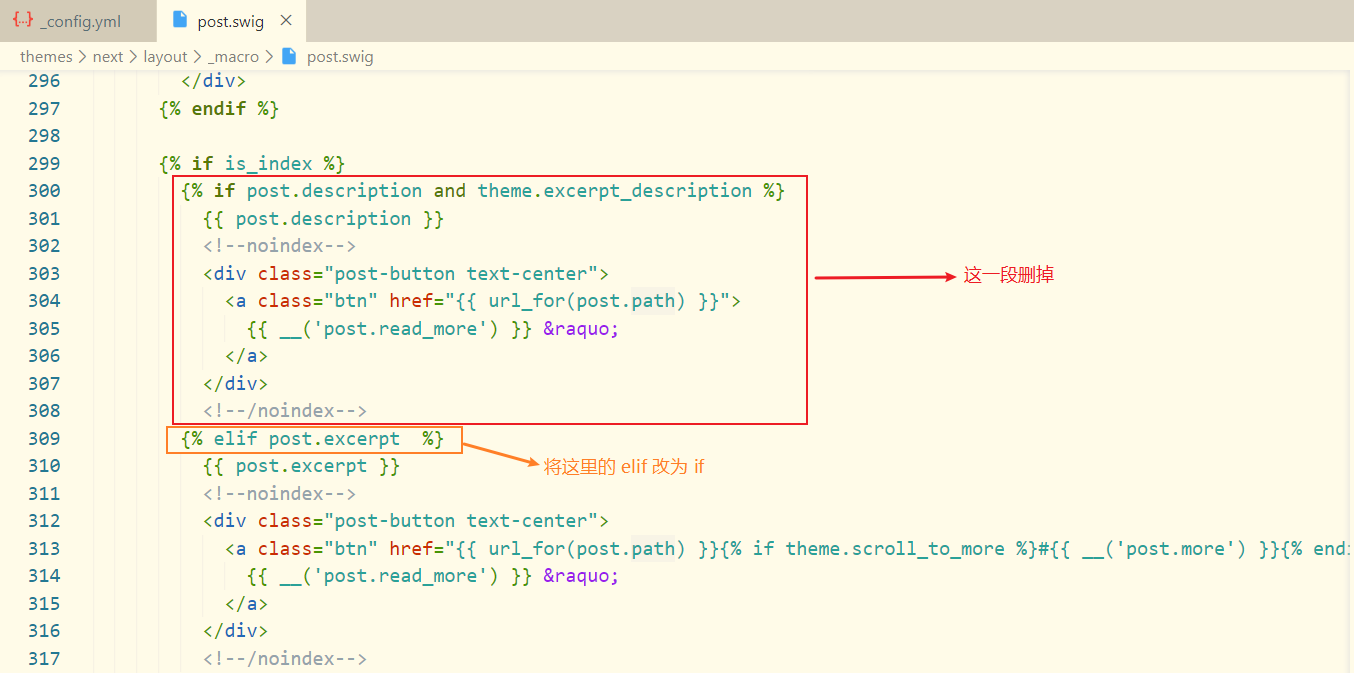
/themes/next/layout/_macro/post.swig中找到下面这段代码:
1 | {% if post.description and theme.excerpt_description %} |
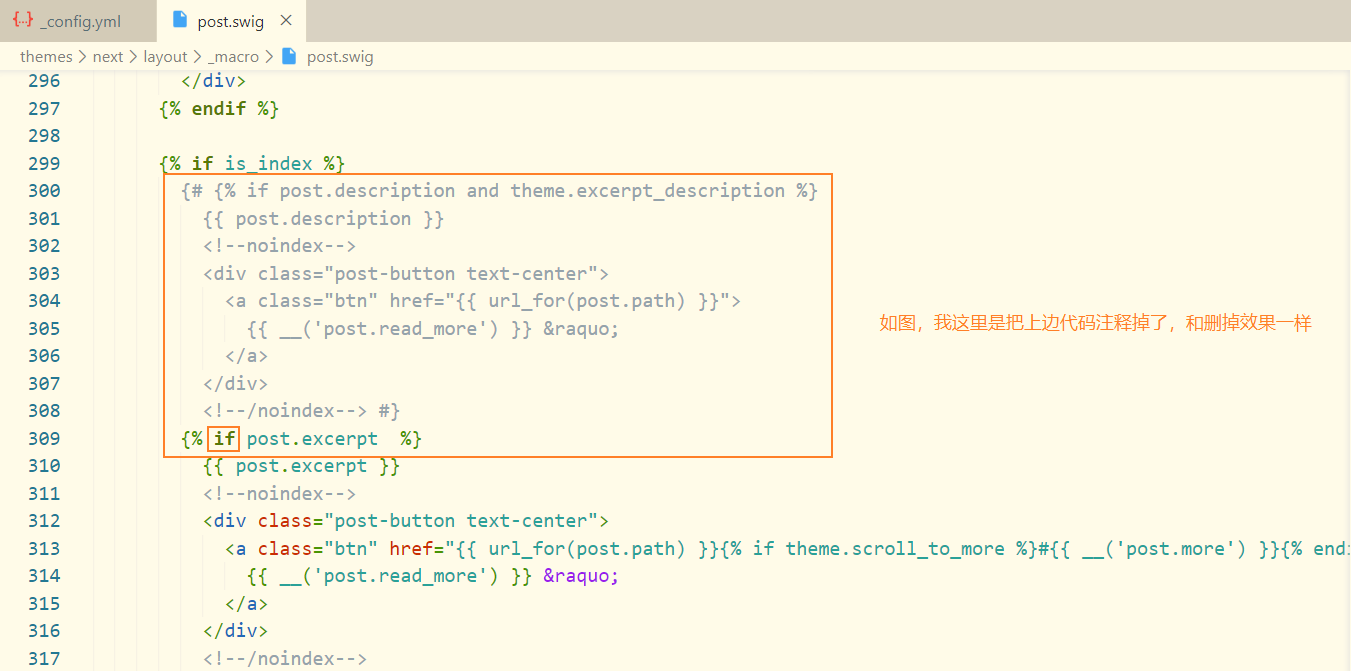
按照我下图的方法进行修改:

修改后如图:

最后在文章中进行编写即可,例如我的如下:
1 | title: Hexo博客之高级优化教程 |
四、Hexo相关优化
1.NexT主题的SEO优化
Hexo 博客的 NexT 提供了 SEO 优化选项
在 主题配置文件 中找到 seo,其值默认是 false,改成 true 即可开启 SEO 优化,会进行一些 SEO 优化,如改变博文 title 等
在 主题配置文件 中有个关键字选项 keywords,将其改成你的网址关键词,如:
1 | # Set default keywords (Use a comma to separate) |
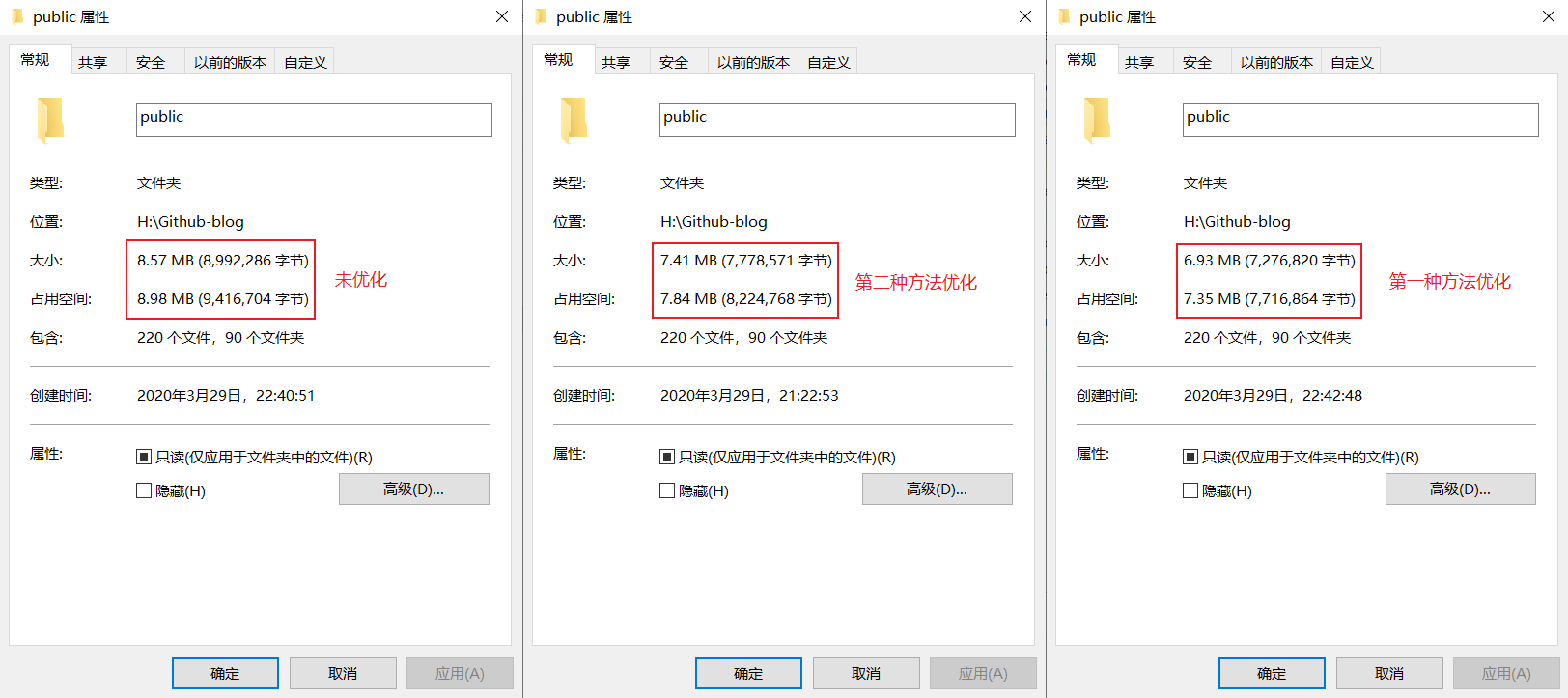
2.压缩文件
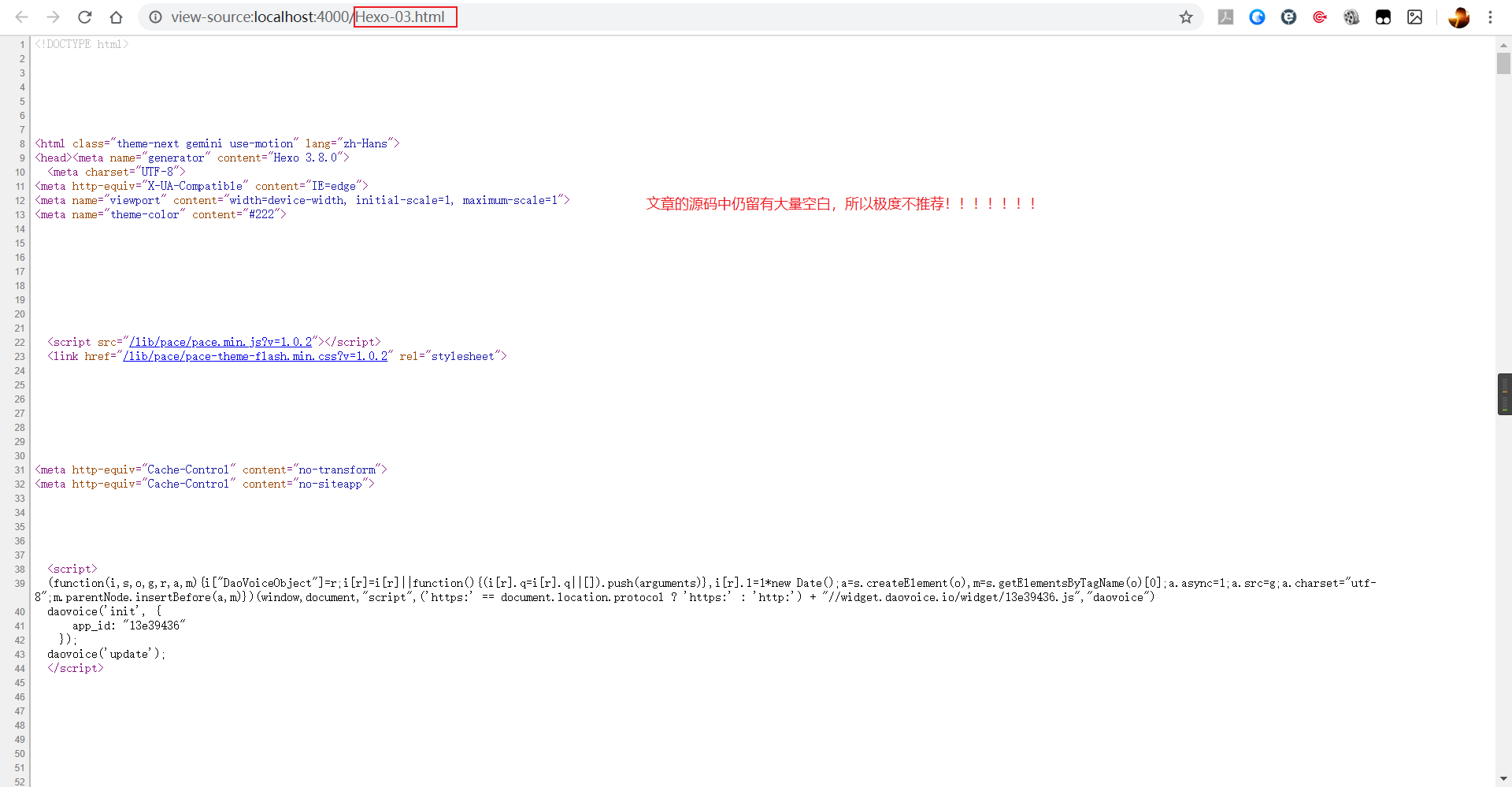
因为 Hexo 生成的文件是静态 html,里面占用了大量的空白符,而且由于 .md 文档转 html 文档,你可以发现在每篇文章的源码中留有大量的空白,这样的后果就是博客首页加载慢,反应时间长,非常不利于体验,所以我们需要对 html、js、image 等进行相应的压缩
网上给出的方法有下面两个,本来大部分网站主推第二种方法的,但我在实际使用后发现第二种方法并不能把文章页面的 html 源码进行压缩,换言之,就是在 md 转 html 时依然并不完美,而且实际压缩率并不太好,所以我现在主推方法一

(1).使用hexo-neat插件
a.插件介绍
该方法操作比较方便,省去了一些繁琐的步骤,压缩率大,更推荐使用
这个插件是由 rozbo 大佬开发的
hexo-neat压缩插件,配置简单,无需额外命令,你只要使用原本的调试三连或者部署三连就可以自动帮你完成静态资源的压缩
b.准备环境
在你的 Hexo 根目录中打开
Git Bash安装插件
1 | npm install hexo-neat --save |
c.添加配置文件
在 站点配置文件 中添加以下代码:
1 | # 文件压缩,设置一些需要跳过的文件 |
这里的 exclude 即为跳过相应文件,跳过的文件不会被压缩
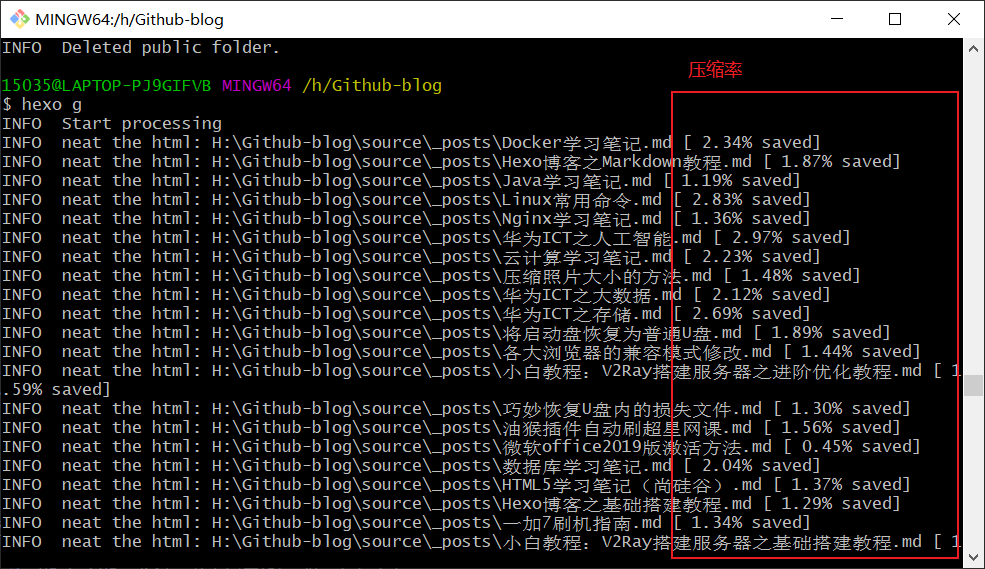
这样,在你执行
hexo g的命令的时候就会自动进行压缩了,如图:
压缩本文的源码后如图,可以看出几乎没有空白符:

d.注意事项
跳过压缩文件的正确配置方式:如果按照官方插件的文档说明来配置
exclude,你会发现完全不起作用。这是因为配置的文件路径不对,压缩时找不到你配置的文件,自然也就无法跳过了。你需要给这些文件指定正确的路径,万能的配置方式如下:
1 | neat_css: |
压缩html时不要跳过.md文件:.md 文件就是我们写文章时的 markdown 文件,如果跳过压缩 .md 文件,而你又刚好在文章中使用到了 NexT 自带的 tab 标签,那么当 hexo 在生成静态页面时就会发生解析错误,这会导致使用到了 tab 标签的页面生成失败而无法访问
压缩html时不要跳过.swig文件:.swig 文件是模板引擎文件,简单的说 Hexo 可以通过这些文件来生成对应的页面。如果跳过这些文件,那么你将会发现,你的所有页面完全没有起到压缩的效果,页面源代码里依然存在着一大堆空白
(2).使用gulp.js文件
a.Gulp 简介
gulp.js 是一种基于流的,代码优于配置的新一代构建工具,具体内容可以查看 官网
总之是一个基于 node 的用于自动化的工具,和 Grunt 比较类似,不过亮点是 流 和 写代码 ,所以会比 Grunt 快一点
我们可以通过一些 gulp 插件实现对 html、css、js、image 等静态资源的高效压缩,通过压缩这些静态资源,可以减少请求的数据量从而达到优化博客访问速度的目的
b.准备环境
在你的 Hexo 根目录中打开
Git Bash安装gulp模块
1 | npm install gulp --save |
安装压缩需要的模块
1 | npm install gulp-htmlclean gulp-htmlmin gulp-minify-css gulp-uglify gulp-imagemin --save |
安装的模块可以在 Hexo 根目录下的
package.json文件里面看到
c.添加配置文件
在你的 Hexo 根目录中新建
gulpfile.js文件,并将以下内容复制进去:
1 | var gulp = require('gulp'); |
然后执行如下命令即可进行压缩
1 | hexo clean |
压缩本文的源码后如图,可以看出仍然留有大量空白符:

五、网站推送优化
1.查看博客是否被收入
在谷歌或者百度的搜索链接中,使用以下格式可以直接搜索自己的域名,如果能搜索到就说明已经被收录,反之则没有
可以直接搜索自己的域名,或者加一些关键词来更好地判断
例如:
site: https://www.wrysmile.cn
2.谷歌搜索引擎
(1).创建
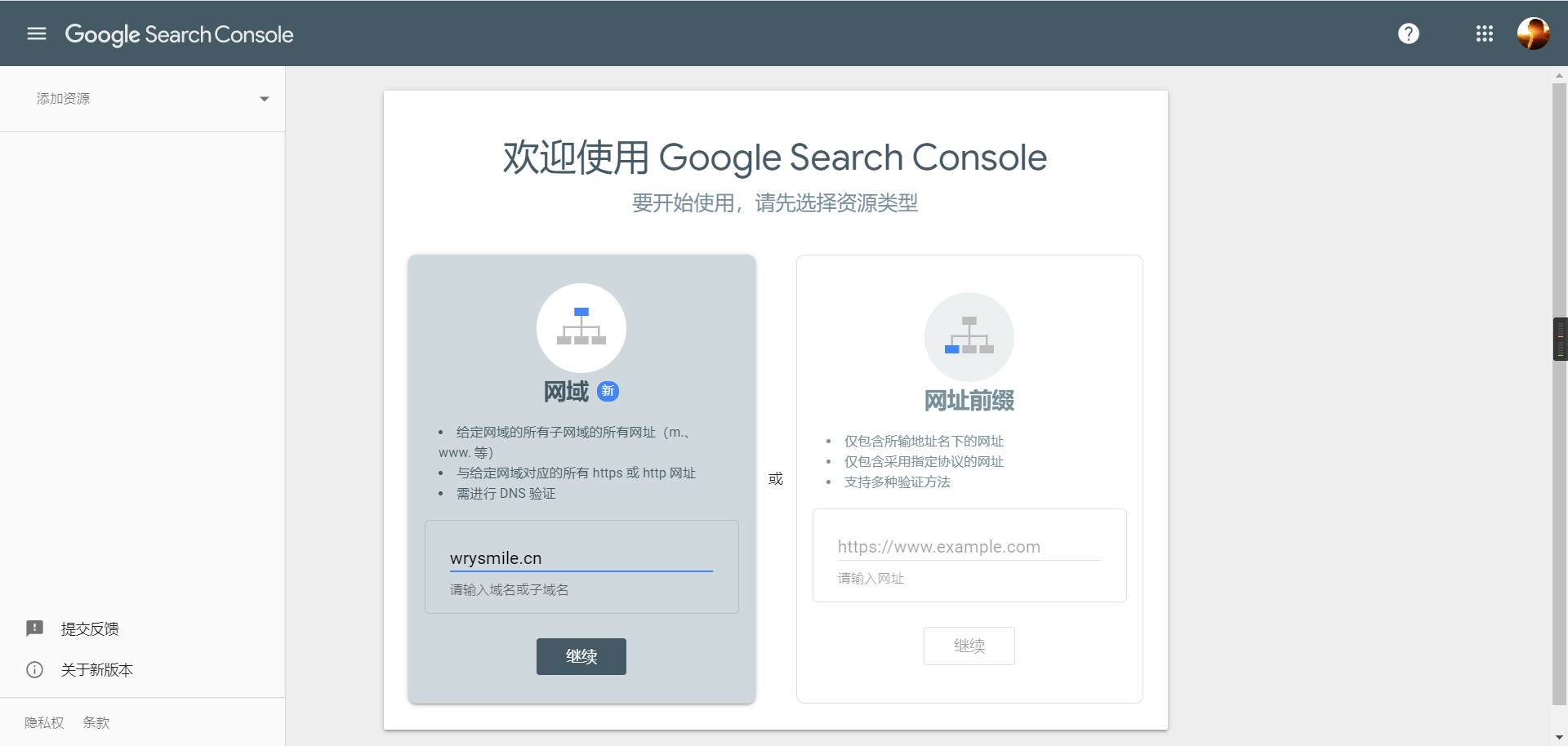
进入 谷歌搜索引擎入口 ,首先需要选择资源类型
这里我发现发现旧版功能并不适用于网域,而且网上教程现在大部分都是针对于旧版的,而谷歌正在从旧版向新版过渡,所以我个人认为可能两个的出入可能并不大,但如果有需求可以选择网址前缀

然后按照我下图进行验证即可(网址前缀的也适用,只要选择DNS就可以进行验证了)

(2).关于 robots.txt
这个在旧版教程里貌似是需要自己手动提交的,但新版好像只要你的网站里按上边操作设置了 robots.txt 文件,那么是不需要提交的
你可以在左侧栏的 旧版工具和报告-了解详情-点击右边的帮助栏-robots.txt测试工具 进行查看
(3).提交 sitemap.xml
点击左侧栏 索引-站点地图
如果输入框前面什么都没有,那么你需要提交你的网站的正确链接(如:https://www.wrysmile.cn/sitemap.xml );如果输入框中已经有网站的链接,只要在后面添加 sitemap.xml 即可
等待一会便可提交成功
3.百度搜索引擎
(1).创建
进入 百度站点平台 ,使用百度账号登录
绑定自己的域名,这里不做过多介绍,和谷歌类似,网上教程也有,自行搜索
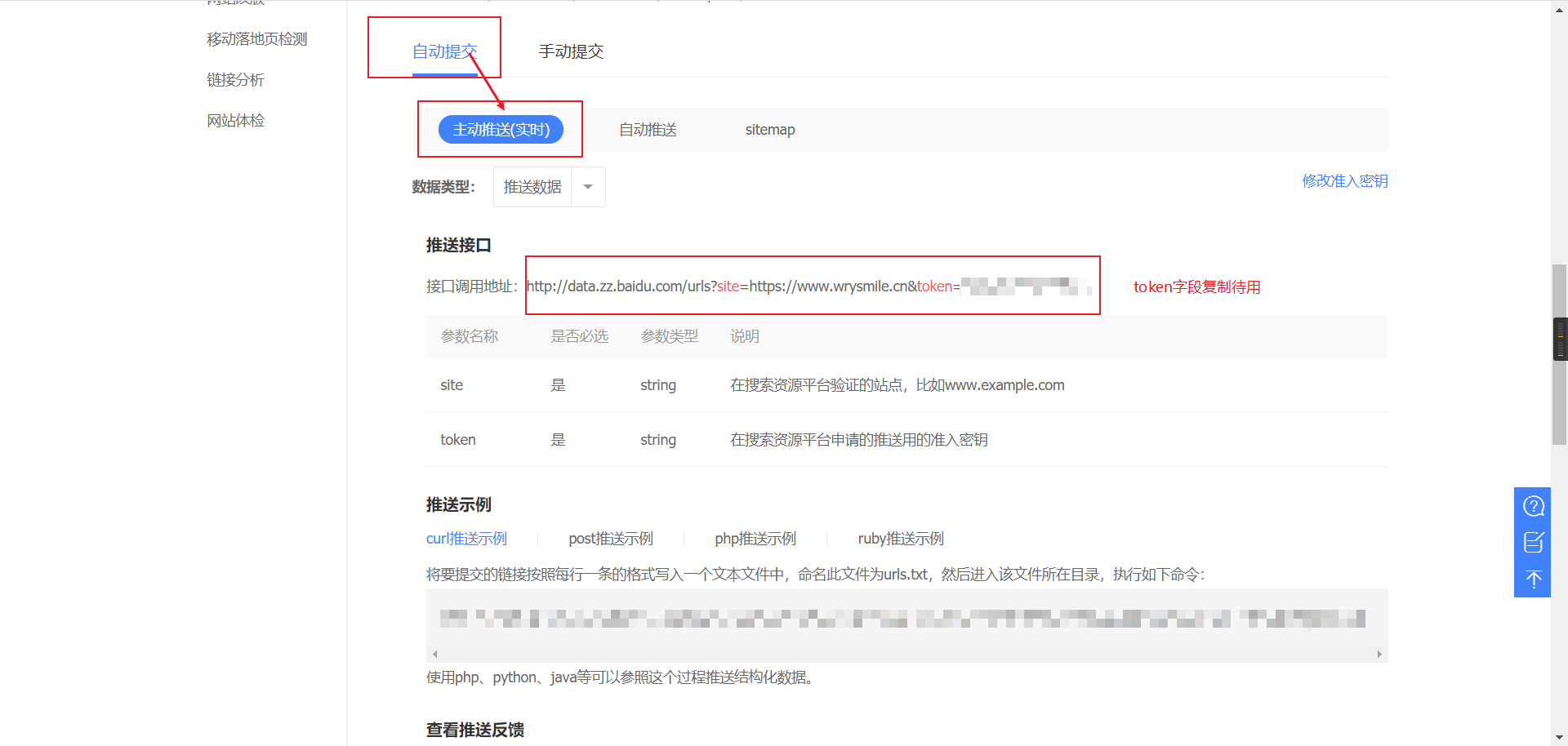
在左侧 链接提交 中找到 自动提交-主动推送,将下面这个接口调用地址的 token 复制,一会需要使用

(2).插件安装
由于 GitHub 屏蔽了百度的爬虫,所以我们可以通过插件来直接推送
.github.io结尾的网页的链接给百度而避免百度无法爬取 GitHub 中链接的问题在你的 Hexo 根目录中打开
Git Bash安装插件
1 | npm install hexo-baidu-url-submit --save |
在 站点配置文件 中添加以下代码:
1 | baidu_url_submit: |
检查确认 站点配置文件 中的 url 值与 host 后的值一致
最后修改 站点配置文件 中的 deploy 字段
1 | deploy: |
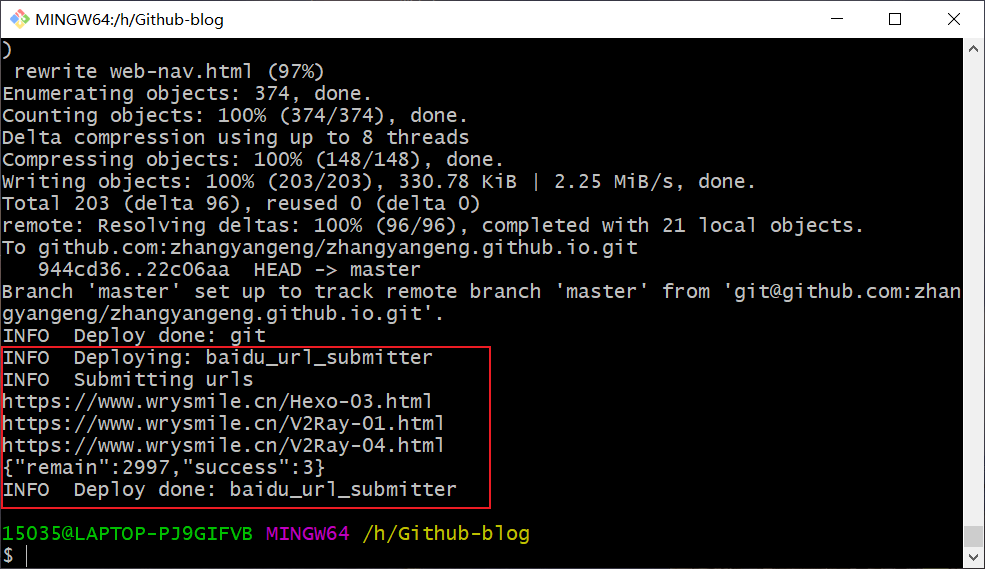
之后进行部署后该插件将自动进行主动推送至百度,如图所示表示推送成功

六、该系列文章
想要了解基础搭建教程请移步这里:[Hexo博客之基础搭建教程]
想要了解主题配置教程请移步这里:[Hexo博客之NexT配置教程]
想要了解Markdown教程请移步这里:[Hexo博客之Markdown教程]